weinre:
https://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
Chrome remote debugging:
https://developers.google.com/web/tools/chrome-devtools/remote-debugging/
Sunday, April 28, 2019
Thursday, April 18, 2019
JQuery: How to create element and set event listener at same time
Example:
Creates a div and adds click event listener.
Reference:
var cell = $('<div>').on('click', function() {
$('#navigator')[0].bringPageTop('gallery.html', {
data: { pokenumber, savedPokemon }
});
})[0];
Creates a div and adds click event listener.
Reference:
CSS: What are viewport units vw
An example:
Reference:
Viewport Width (vw) – A percentage of the full viewport width. 10vw will resolve to 10% of the current viewport width, or 48px on a phone that is 480px wide. The difference between % and vw is most similar to the difference between em and rem. A % length is relative to local context (containing element) width, while a vw length is relative to the full width of the browser window.
https://css-tricks.com/fun-viewport-units/
#grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-auto-rows: 33vw;
}
Reference:
Viewport Width (vw) – A percentage of the full viewport width. 10vw will resolve to 10% of the current viewport width, or 48px on a phone that is 480px wide. The difference between % and vw is most similar to the difference between em and rem. A % length is relative to local context (containing element) width, while a vw length is relative to the full width of the browser window.
https://css-tricks.com/fun-viewport-units/
Wednesday, April 17, 2019
CSS: How to specify a child div
Example:
.grid-container > div {
background-color: rgba(255, 128, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
References:
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_grid-template-columns2
.grid-container > div {
background-color: rgba(255, 128, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
References:
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_grid-template-columns2
Jquery: how to create an element and set attribute at the same time
Example:
or
Reference:
https://stackoverflow.com/questions/22886101/jquery-create-a-new-element-with-data-html-attribute
var image = $('<img>', { src: `img/${pokenumber}.png` })[0];
or
var image = $('<img>').attr('src', `img/${pokenumber}.png`)[0];
Reference:
https://stackoverflow.com/questions/22886101/jquery-create-a-new-element-with-data-html-attribute
Tuesday, April 16, 2019
Node.js: getting input from command line
npm i readline-sync --save
Then:
Reference:
https://teamtreehouse.com/community/how-to-get-input-in-the-console-in-nodejs
Then:
const read = require('readline-sync');
var inputstr = read.question('enter name: ');
console.log('hello ' + inputstr);
Reference:
https://teamtreehouse.com/community/how-to-get-input-in-the-console-in-nodejs
jquery selector parent descendant
How to select child of a parent?
Selects the center class of home-toolbar
From:
https://github.com/paulchin/onsen-06-tutorial/blob/master/www/app.js
Reference:
https://www.w3schools.com/jquERY/sel_parent_descendant.asp
$('#home-toolbar .center').html(tabItem.getAttribute('label'));
Selects the center class of home-toolbar
From:
https://github.com/paulchin/onsen-06-tutorial/blob/master/www/app.js
Reference:
https://www.w3schools.com/jquERY/sel_parent_descendant.asp
Onsen: list of available icons
Onsen does not publish a list of available icons instead sends you to this page:
https://material.io/tools/icons/?icon=delete_outline&style=baseline
But not every icon on that page is available in the default Onsen download.
To see what's available look in this file:
https://material.io/tools/icons/?icon=delete_outline&style=baseline
But not every icon on that page is available in the default Onsen download.
To see what's available look in this file:
Update:
You can see a list of icons here:
Just append md- in front.
It is accessed from here:
The 3rd link: 'Material Design Iconic Font'.
Then, in the zavoloklom page, click on Icons link on top.
Onsen: how to center toolbar text
Use the style:
text-align: center in the div
Here is an example:
You don't need to do that for iOS. But if you want to center it for both iOs and Android then use it.
text-align: center in the div
Here is an example:
<ons-toolbar id="home-toolbar">
<div class="center" style="text-align: center">Home</div>
</ons-toolbar>
You don't need to do that for iOS. But if you want to center it for both iOs and Android then use it.
Sunday, April 14, 2019
Onsen ons object
Difference between document init and ons.ready:
https://onsen.io/v2/guide/fundamentals.html#the-ons-object
https://onsen.io/v2/guide/fundamentals.html#the-ons-object
The
ons JavaScript object is globally available, and has several useful methods and properties.
For example,
ons.ready(callback) method can be used to wait for app initialization. Specifically, this function waits until “DOMContentLoaded” and Cordova’s “deviceready” events are fired. This is useful, for instance, to know when is safe to make calls to Cordova APIs.Loading external html files with Onsen
Using Onsen navigator.
Create a separate page called page2.html:
Then load it as follows:
The index.html:
That's it. Note that
Create a separate page called page2.html:
<ons-page id="page2">
<ons-toolbar>
<div class="left"><ons-back-button>Page 1</ons-back-button></div>
<div class="center">Page 2</div>
</ons-toolbar>
<p>This is the second page.</p>
</ons-page>
Then load it as follows:
$(document).on('init', function(event) {
//ons.notification.alert('Button is tapped!');
var page = event.target;
if (page.id === 'page1') {
$('#push-button').on('click', function() {
$('#myNavigator')[0].pushPage('page2.html', {
data: { title: 'Page 2' }
});
});
}
});
The index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"
/>
<title>Blank App</title>
<link rel="stylesheet" href="css/onsenui.css" />
<link rel="stylesheet" href="css/onsen-css-components.min.css" />
</head>
<body>
<ons-navigator swipeable id="myNavigator" page="page1.html"></ons-navigator>
<template id="page1.html">
<ons-page id="page1">
<ons-toolbar>
<div class="center">Page 1</div>
</ons-toolbar>
<p>This is the first page.</p>
<ons-button id="push-button" onclick="pushPage()">Push page</ons-button>
</ons-page>
</template>
<script type="text/javascript" src="cordova.js"></script>
<script src="js/onsenui.min.js"></script>
<script src="js/jquery-3.4.0.min.js"></script>
<script src="app.js"></script>
</body>
</html>
That's it. Note that
<ons-template> is only necessary inside index.html, not in a separated file.
Onsen pushPage with jquery
How to pushPush with Onsen using jquery:
function pushPage() {
$('#myNavigator')[0].pushPage('page2.html', { data: { title: 'Page 2' } });
}
Wednesday, April 10, 2019
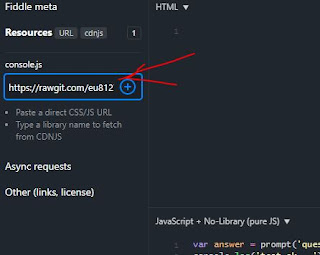
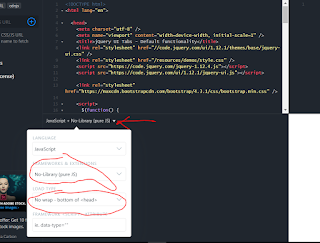
How to console.log in jsfiddle
Add this :
https://rawgit.com/eu81273/jsfiddle-console/master/console.js
to the resources:
See this:
https://webapps.stackexchange.com/questions/118819/how-do-i-display-the-results-of-console-log-in-js-fiddleHow to get input from terminal in javascript
You can try this in chrome's js snippets
var answer = prompt('question', 'defaultAnswer');
console.log('you entered: ' + answer);
var answer = prompt('question', 'defaultAnswer');
console.log('you entered: ' + answer);
Monday, April 8, 2019
How to prepare excel for publishing in word press
Select the sheet in excel. Copy. Open GIMP and create new from clipboard. Export as jpg 70% quality.
Saturday, April 6, 2019
JQuery Mobile UI Builder
Chrome extension:
https://chrome.google.com/webstore/detail/appmint-lite-html5jquery/imdkdmbnblpapcdidcofglgbjbgaegle?hl=en
Sadly, broken. Widgets icons on bottom right won't show.
Other related UI builders:
https://chrome.google.com/webstore/detail/appmint-lite-html5jquery/imdkdmbnblpapcdidcofglgbjbgaegle/related?hl=en
https://chrome.google.com/webstore/detail/appmint-lite-html5jquery/imdkdmbnblpapcdidcofglgbjbgaegle?hl=en
Sadly, broken. Widgets icons on bottom right won't show.
Other related UI builders:
https://chrome.google.com/webstore/detail/appmint-lite-html5jquery/imdkdmbnblpapcdidcofglgbjbgaegle/related?hl=en
2 ways to load external html file
First way:
Second way:
Which way to use?
First way is shorter and simpler but it won't format the markup if there are ul or li. That is because premature execution of listview() happens even before the html is loaded. The .load() is asynchronous.
Therefore, the second way is the correct way if your html has ul, li or other markup which needs to be formatted. It ensures that .listview() is executed ONLY AFTER the html has loaded.
function load1Content() {
$('.ui-content').load('1.html');
$('[data-role=listview]').listview(); // premature execution
window.scrollTo(0, 0);
}
Second way:
function loadHomeContent() {
$.ajax('home.html')
.done(function(home) {
$('.ui-content').html(home);
$('[data-role=listview]').listview();
})
.fail(function() {
console.log('ajax home content error');
});
window.scrollTo(0, 0);
$('#top-title').html('PhoneGap AdMob');
}
Which way to use?
First way is shorter and simpler but it won't format the markup if there are ul or li. That is because premature execution of listview() happens even before the html is loaded. The .load() is asynchronous.
Therefore, the second way is the correct way if your html has ul, li or other markup which needs to be formatted. It ensures that .listview() is executed ONLY AFTER the html has loaded.
To prevent truncated text ...
To prevent text from being truncated and replaced with ...
do this in the css:
That's it!
do this in the css:
p {
white-space: normal !important;
}
That's it!
How to crop images using css
In style:
About -30% means crop 30% vertically.
In body:
That's it!
<style>
#test {
width: 100%;
margin: -30% 0;
}
</style>
About -30% means crop 30% vertically.
In body:
<img src="images/pic1.jpg" id="test"/>
That's it!
Friday, April 5, 2019
Wednesday, April 3, 2019
How to force refresh
Add this in the markup
It will refresh the content. Note data-ajax = false
<div data-role="collapsibleset" data-ajax="false">
It will refresh the content. Note data-ajax = false
Tuesday, April 2, 2019
How to return something from ajax
Use a callback:
See:
https://stackoverflow.com/questions/8187201/return-value-from-inside-of-ajax-function
function something(callback){
$.ajax({
'url':'/some/url',
'type':'GET',
'data':{'some':'data'},
'success': callback
});
}
something(function (data) {
data['id']; // use it here
})See:
https://stackoverflow.com/questions/8187201/return-value-from-inside-of-ajax-function
Subscribe to:
Comments (Atom)